De nombreux sites, e-commerce, immobilier ou encore plus simplement des blogs présentent des contrôles de pagination différents de la pagination traditionnelle, généralement dans le but de réduire le temps d’interaction. La pagination permet de fractionner le contenu en plusieurs pages distinctes. Les sites web, applications et plateformes numériques, en particulier ceux qui affichent de grandes quantités de données, l'utilisent fréquemment. Une bonne pagination UX est celle qui facilite la navigation, améliore la vitesse de chargement des pages, aide les utilisateurs à comprendre où ils se trouvent dans le contenu et combien de contenu reste à voir. Elle devrait également être cohérente avec l'ensemble de la conception de l'interface utilisateur et être suffisamment grande pour une utilisation facile sur les appareils mobiles. Petit tour d’horizon de différents modèles de ce composant.
La pagination traditionnelle
La plus connue qui consiste à diviser une liste d’aperçus en plusieurs pages, chaque page présentant le même nombre d’aperçus pour qu’il y ait une homogénéité dans la navigation.
Pour voir les aperçus suivants, les utilisateurs peuvent accéder aux pages suivantes grâce à une pagination, située en haut et/ou en bas de page, qui présente les numéros des pages qui sont cliquables pour permettre d’atteindre la page souhaitée directement, ainsi que les boutons “suivant” et “précédente”.
L’avantage de cette pagination est qu’il est facile de découvrir les différentes pages et d’atteindre rapidement une page souhaitée à travers ce système précis, en particulier pour des sites qui proposent un catalogue important de produits ou de biens. En complément de l’interaction, il ne faut pas oublier les aspects liés au SEO.
Précision importante sur le SEO : si les pages de liste du site nécessitent un système de pagination, il est primordial de respecter des bonnes pratiques et fondamentaux, tels que :
- d’avoir des URLs spécifiques par page
- de différencier les contenus des balises Title et Meta Description des pages "paginées", avec, par exemple, le numéro de la page en cours
- d’avoir une pagination "séquentielle" pour diminuer au maximum la distance de chaque item listé
- d’avoir des liens <a href> pointant vers les URLs “paginées” dans leur attribut href
- de ne pas empêcher l'indexation de ces pages → ne pas mettre de directive noindex, ou de canonical vers la page 1, par exemple
Un dernier point à noter sur mobile : l’affichage de cette pagination est forcément différent, car il est difficile d’afficher deux boutons, plus le même nombre de pages, quel que soit le mobile et la définition d’écran de celui-ci.
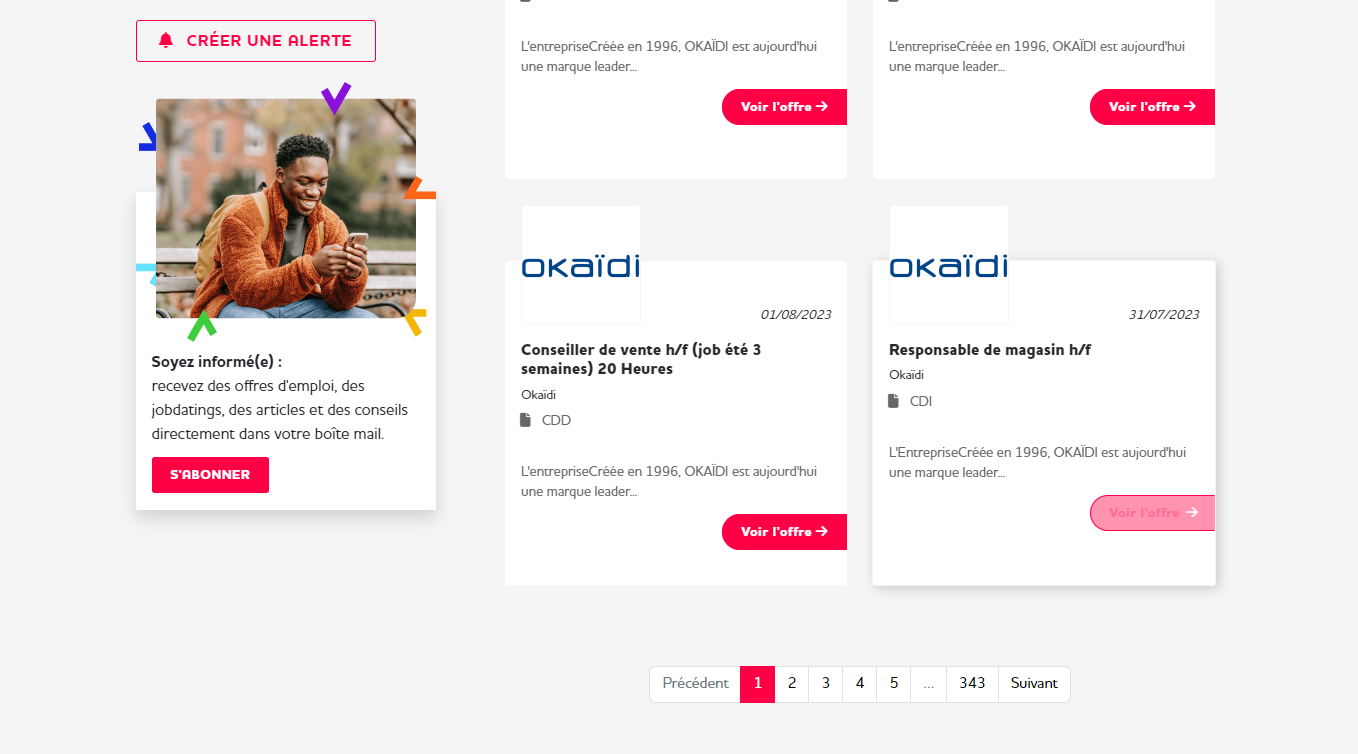
Un exemple ci-dessous avec le site de Mission Handicap :

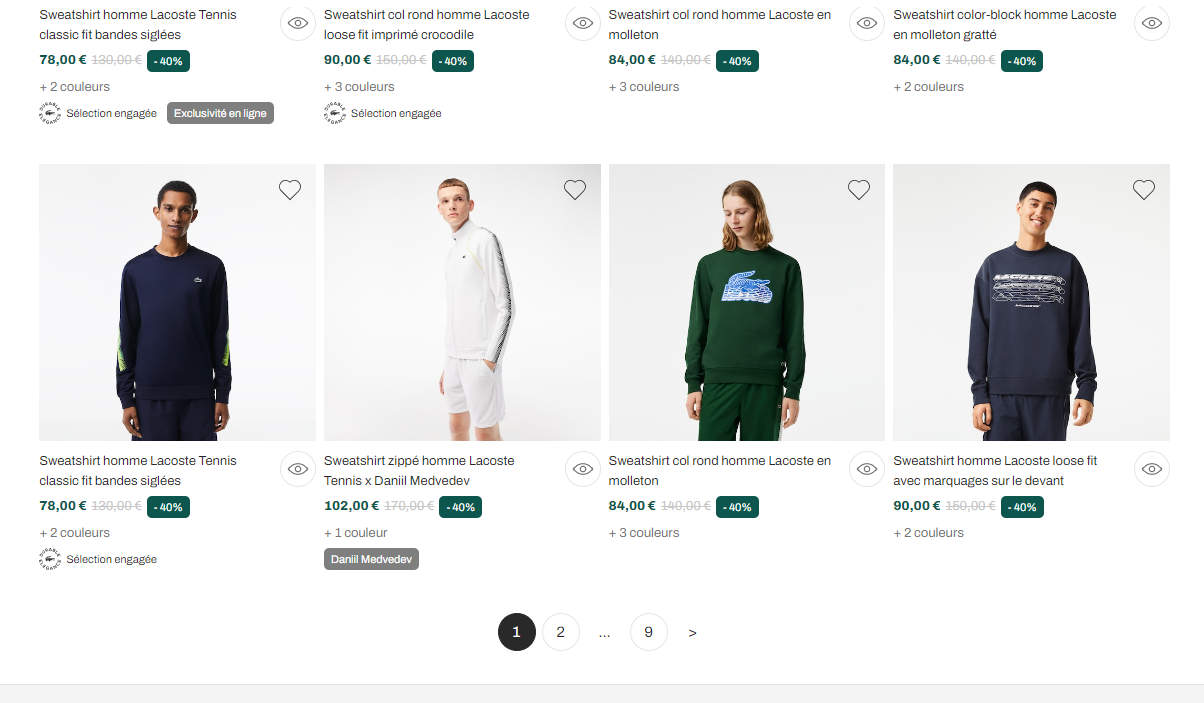
Un second exemple e-commerce avec Lacoste :

Le bouton “voir plus”
“Voir plus”, “Afficher plus de biens”, “Charger XX produits”, les libellés varient en fonction des sites, mais le principe reste identique : proposer aux utilisateurs le chargement d’aperçus complémentaires à ceux déjà affichés.
Ce bouton est situé en fin de listing des aperçus et, tout comme la pagination traditionnelle, permet d’afficher le même nombre d’aperçus de produits/biens immobiliers/articles, mais sans changer de page.
Cette approche est très proche de la première pagination et présente une logique d’interaction avec le site. L’avantage principal pour l’utilisateur : il peut facilement afficher d’autres aperçus grâce au bouton, qui est généralement très visible et accessible, tout en ayant la possibilité de voir les premiers, le tout sans changer de page.
Précisions complémentaires sur mobile : cela commence à se rapprocher des pratiques que l’on peut voir sur des réseaux sociaux par exemple, tout en laissant cependant le choix aux utilisateurs d’interagir ou non. Leur permettre d’effectuer l’action à également un intérêt pour les personnes dont les données sur mobile sont limitées et qui, de fait, ne souhaitent pas que se chargent trop d’informations - l’affichage des éléments pouvant par ailleurs être dégradé.
Dernier point concernant la navigation et l’interaction, cela permet aux utilisateurs de pouvoir atteindre le footer sans souci.
L’impact sur le temps de chargement est proche de la pagination traditionnelle, car lors du premier affichage de la page, seuls les premiers aperçus sont visibles.
Côté SEO, ce fonctionnement est à coupler avec une pagination traditionnelle, accessible aux crawleurs (robot d'indexation) des moteurs, tels que décrite plus haut. Cette pagination classique doit être présente dans le DOM initial, elle peut cependant être masquée si le JavaScript est désactivé, avec une section <noscript> par exemple.
Une astuce si le choix se porte sur cette pagination : indiquer le nombre d’aperçus complémentaires qui vont se charger et le nombre total d’aperçus accessibles permettront aux utilisateurs de se projeter plus facilement.
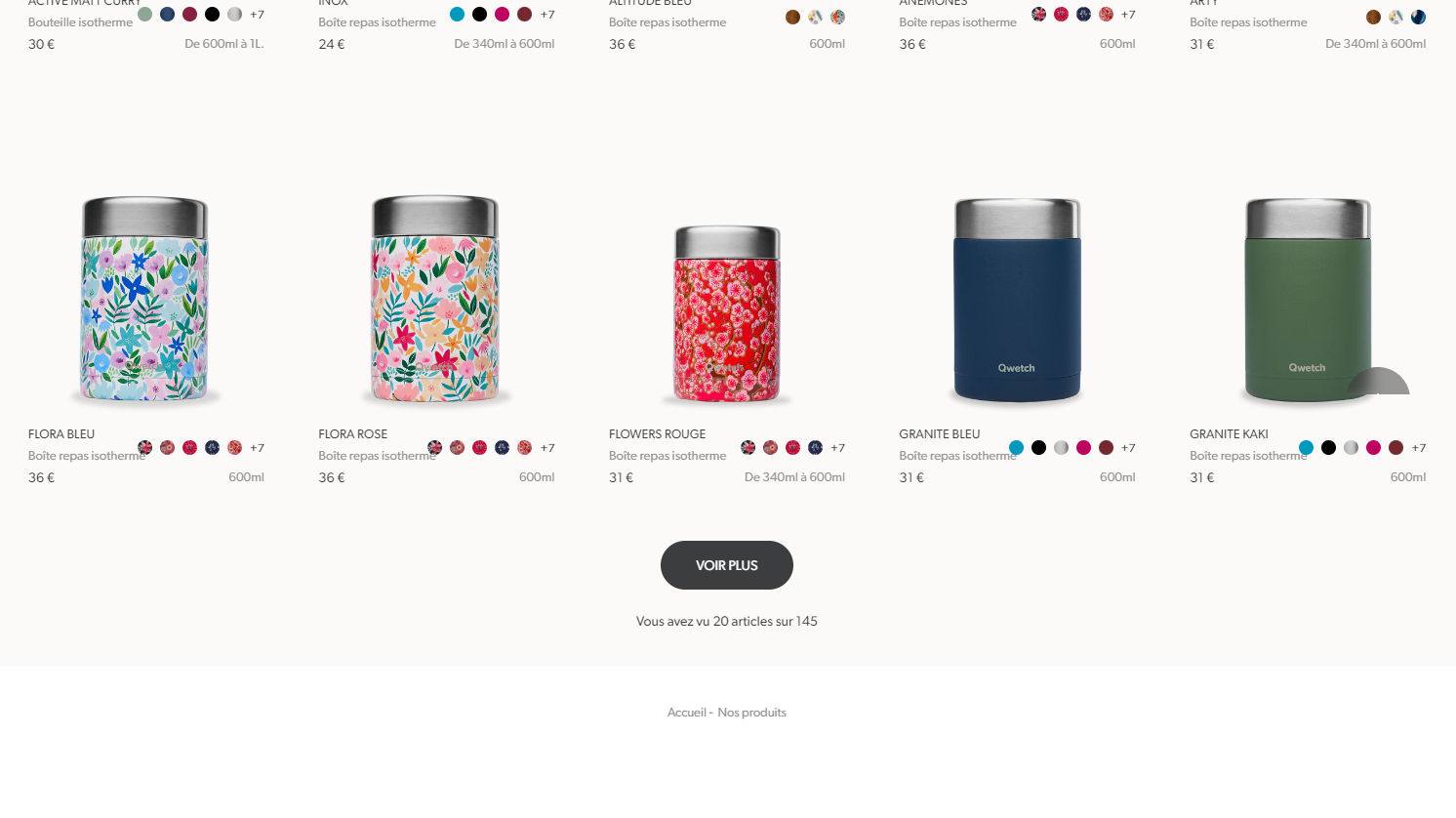
Un exemple ci-dessous avec le site de la marque Qwetch, dont la nouvelle version a été mise en ligne mi-juillet :

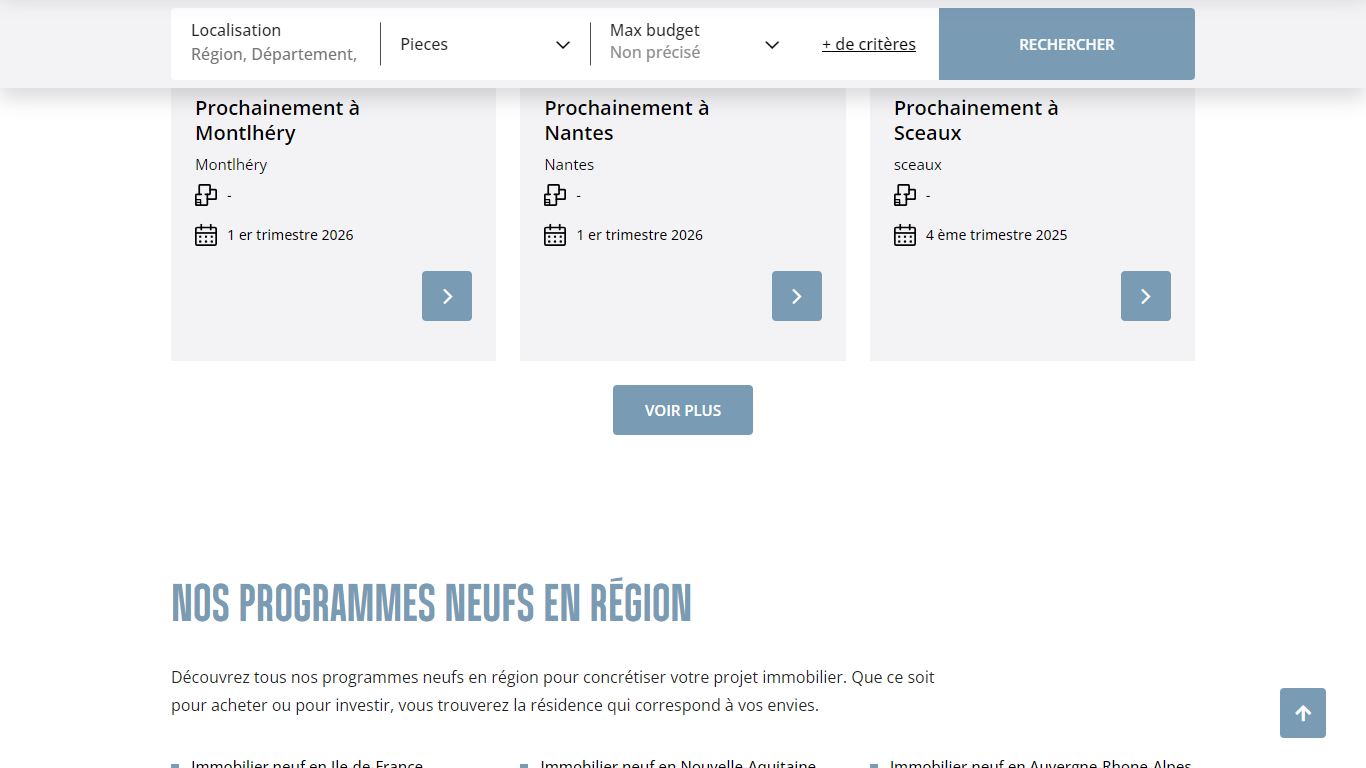
Un second exemple avec Quartus :

Le chargement infini
Comme son nom l’indique pas de surprise sur cette troisième option de pagination et de navigation. Le principe : une seule page avec des aperçus, aperçus qui se chargent au fur et à mesure que les utilisateurs défilent au sein de la page, jusqu’à atteindre la fin de la liste.
Cette approche est cette fois-ci similaire au fonctionnement visible sur les réseaux sociaux. Cependant, bien que sur mobile le principe de navigation soit séduisant, cette pagination présente des problématiques à avoir en tête :
- alors que pour les deux premières options, le footer reste facilement accessible, ici, son accès est plus compliqué à cause du chargement constant d’aperçus
- les utilisateurs peuvent être frustrés de ne pas comprendre à quel niveau ils se situent dans la liste, en particulier lorsque le catalogue comprend un grand nombre de produits/biens/articles
Cette pagination peut être intéressante SI le site propose :
- un nombre relativement restreint de produits (généralement moins de 40 par page), il faut là aussi indiquer clairement le nombre total d’aperçus accessibles
- des filtres optimisés pour aider les utilisateurs à affiner l’ensemble des résultats
Côté SEO, on retrouve les mêmes recommandations que pour la précédente pagination, soit une pagination traditionnelle <a href=””> accessible aux bots, présente dans le DOM avant tout rendering javascript.
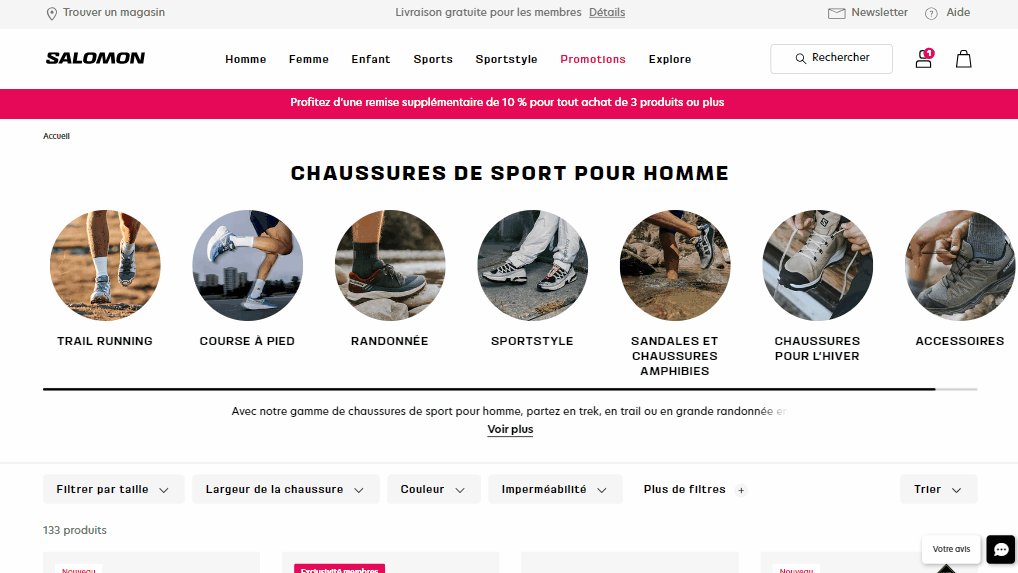
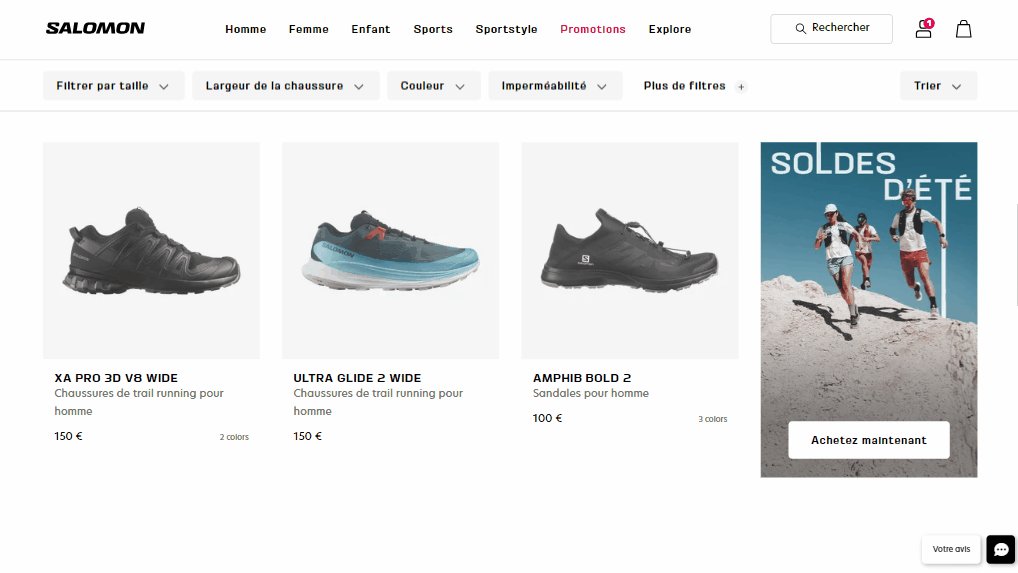
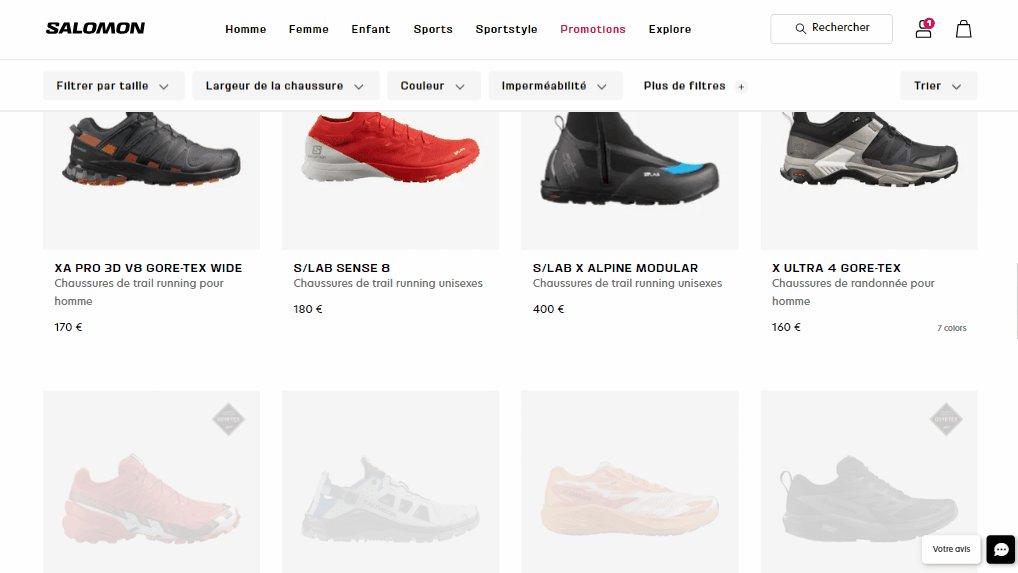
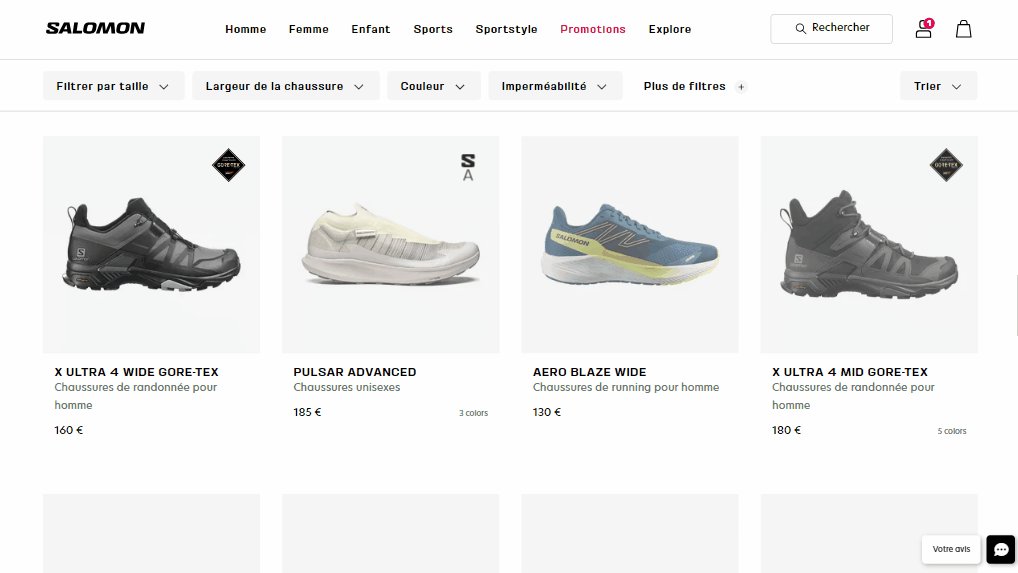
Un exemple ci-dessous avec le site de Salomon :

En conclusion
Le choix de la pagination est déterminant dans la façon dont vous souhaitez que les utilisateurs interagissent avec le site, mais également dans le cadre d’une stratégie SEO optimisée pour répondre aux objectifs. Dans ce sens, on recommandera en priorité la pagination traditionnelle, simple et pragmatique. Cependant, si le site propose un volume de produits, de biens ou de contenus très peu ou peu important, les deux options présentées peuvent être de très bonnes alternatives à tester.
 Par Pierre LAINÉ
Par Pierre LAINÉ