Les Core Web Vitals sont des nouvelles métriques de Google qui servent à mesurer les performances de chargement, d’interactivité et de stabilité visuelle des pages web.
Core Web Vitals, le but
Commençons par le commencement, à savoir : quel est l’objectif derrière ces 3 mots ? Les Core Web Vitals ont pour but de forcer les sites à améliorer leurs performances grâce à une stratégie globale.
L’objectif ? Indexer uniquement les pages pertinentes afin justement de limiter l’index.
La raison est simple : un web plus rapide permettra à Google de réaliser des économies très importantes, qui se comptent en milliards de dollars, sans oublier l’impact écologique. Pour rappel, Google détecte 40 milliards de pages en spam chaque jour. C’est pourquoi le géant américain pousse au développement de sites plus légers, moins coûteux en ressources. En moyenne, le poids d’une page est de 7,5 Mo sur ordinateur, un chiffre en augmentation depuis quelques années (Source : Web Almanac).
Il ne faut donc pas s’étonner de voir l’ensemble des moyens déployés par Google, tel que la mise à disposition de plusieurs outils envers les webmasters. Ces outils sont dédiés à la web performance et à l’incitation à la légèreté de la conception web via un aspect coercitif. C’est l’intégration des Core Web Vitals comme facteur de positionnement.

Une fois n’est pas coutume, la communication de Google s’est faite très en amont, un an à l’avance plus exactement. Néanmoins, le message est resté flou depuis l’annonce du 28 mai 2020 sur le blog Google Webmaster Central.
L’annonce avait fait grand bruit fin mai dernier et plus l’échéance se rapproche, plus l’inquiétude grandit chez certains éditeurs de site. Quelles vont être les conséquences sur mon positionnement ? Mes revenus vont-ils baisser ? Vais-je devoir investir davantage ?
Core Web Vitals et UX, le mythe
Depuis 2020, on peut apercevoir des articles qui indiquent que ”Google va prendre en compte l’expérience utilisateur pour le référencement des sites” et ce n’est pas tout à fait vrai.
En effet, il s’agit soit d’une mauvaise compréhension du sujet, soit d’une approximation, voire d’un titre accrocheur pour faire peur. Dédramatisons la situation.
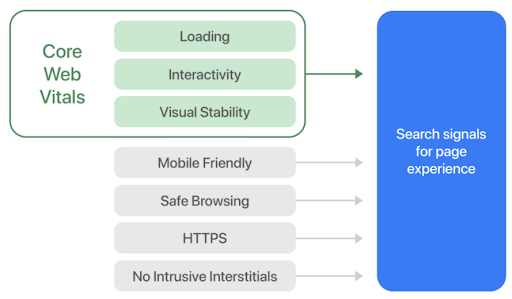
Tout d’abord, Google ne parle pas d’Expérience utilisateur, mais de Convivialité de la page ou “Page Experience” à travers 3 métriques :
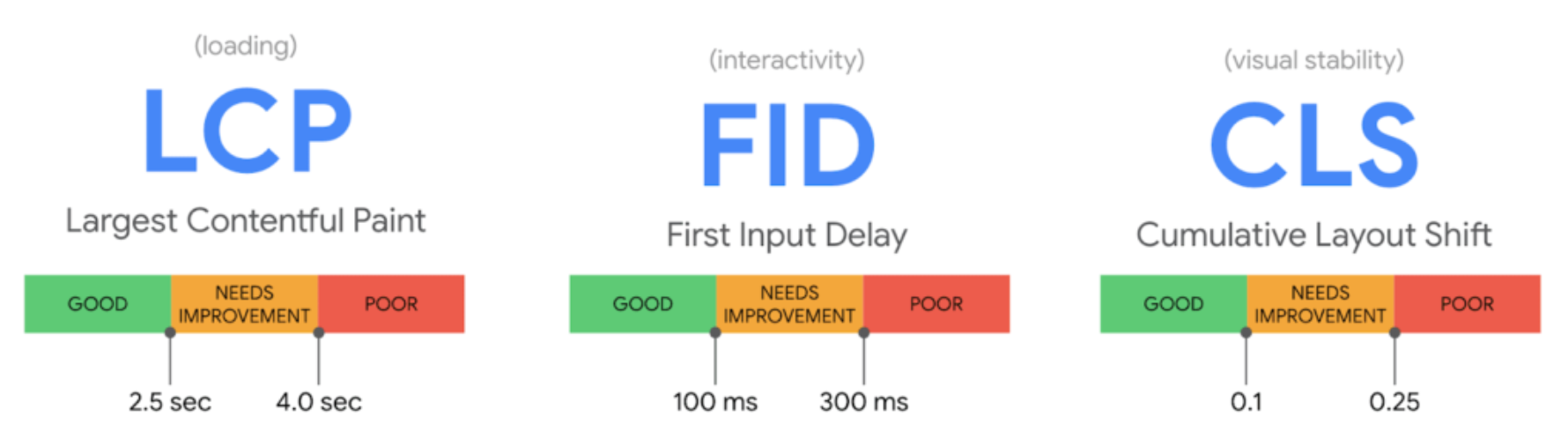
- LCP (Largest Contentful Paint) : temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre d'affichage à partir du moment où l'internaute essaie d'accéder à l'URL.
- FID (First Input Delay) : délai entre le moment où un internaute interagit pour la première fois avec la page et le moment où le navigateur répond à cette interaction.
- CLS (Cumulative Layout Shit) : nombre de fois où la mise en page est décalée pendant la phase de chargement.

L’expérience utilisateur prend en compte plus que des métriques définies par un algorithme. Elle représente l’ensemble de l’expérience globale, la qualité de celle-ci ou encore les émotions ressenties.
Autre point, ces métriques ne sont pas si nouvelles que ce que l’on pourrait imaginer. Par exemple, la prise en compte du temps de chargement existe depuis plusieurs années. Ce point rentre effectivement dans le cadre de l’expérience ressentie par un utilisateur, car une mauvaise performance du site entraîne un sentiment négatif, mais ce n’est pas le seul. Qui plus est, ce n’est pas parce que le site se charge rapidement que l’expérience sera obligatoirement positive si un ensemble d’éléments n’est pas pris en compte.
Ces métriques ne seront pas figées dans le temps, le mode de calcul devrait évoluer.
Core Web Vitals et les navigateurs
Une précision qui n’est pas assez expliquée sur le sujet des Core Web Vitals et qui doit absolument être mentionnée : la navigation multinavigateurs.
Tout d’abord, deux des trois métriques ne sont disponibles que sous Chrome, le navigateur de Google. Il s’agit du LCP et du CLS. Quant au troisième, FID, il est nativement pris en charge dans Chrome via l’API “PerformanceEventTiming”, mais les propriétaires des sites doivent ajouter manuellement le marqueur pour suivre cette mesure.
Que faut-il en retenir ?
Tout simplement que ces nouvelles mesures, considérées comme primordiales, ne sont finalement prises en compte que sous Chrome. Cela signifie qu’une part importante du trafic des sites est mise de côté. À cela, on peut ajouter que seul le trafic mobile est concerné, tout du moins pour l’instant même si la firme de Mountain View a annoncé lors de son événement annuel Google I/O que les ordinateurs seraient également concernés par les Core Web Vitals. Ces derniers s’intéressent uniquement au viewport, c’est-à-dire la partie visible du navigateur. Ce nouvel algorithme risque donc de faire chou blanc.

Core Web Vitals, le warning
À force d’en entendre parler, il ne faudrait pas que les développeurs et les agences se concentrent uniquement sur les trois métriques mises en avant par Google. Qui plus est, ces éléments ne sont pas forcément adaptés pour toutes les typologies de sites.
Il faut bien entendu optimiser du mieux possible la structure des sites, mais il faut tenir compte de l’ensemble des éléments qui permettront d’améliorer l’expérience des utilisateurs pour leur donner envie de rester et de revenir sur votre site.
 Par Pierre LAINÉ
Par Pierre LAINÉ