
Savez-vous que la vaste majorité des internautes ne consulte que les informations en haut de page ? Les informations principales et tous les éléments favorisant les conversions doivent donc se trouver là !
Les usages des internautes sont variés, et il est souvent difficile d’imaginer la manière dont vos utilisateurs naviguent sur votre site. Quelles pages ont-il consulté ? Quels éléments attirent leur attention ? Pourquoi les liens ne sont pas cliqués ?
La webanalyse est la clé pour répondre à ces questions, et elle permet de mieux identifier le comportement de vos utilisateurs.
Les utilisateurs accordent beaucoup plus d’attention au haut des pages
Parmi les solutions de webanalyse à votre disposition, les cartes de chaleur permettent d’en savoir plus sur les zones les plus vues et les plus cliquées de vos pages.
Sur l'exemple ci-dessous, on constate que 75% des utilisateurs ne voient que la zone rouge en haut de page, et ne consultent donc pas les informations disposées plus bas.
Pourquoi mettre à profit le haut des pages ?
L’exemple plus haut est représentatif des usages actuels, et cela a un impact de taille sur les performances de votre site : vous devez placez en haut de vos pages toutes les informations primordiales pour vos utilisateurs.
Quel sera l’impact sur vos performances ?
- En mettant en évidence vos points de conversion (bouton de contact, ajout d’un produit au panier), vous augmentez considérablement votre taux de conversion.
- Si vos utilisateurs comprennent rapidement que le contenu d’une page répond à leurs attentes, il est plus probable qu’ils poursuivent leur navigation.
Ainsi votre page paraîtra plus pertinente aux yeux de Google, ce qui améliorera son référencement naturel et son score de qualité.
Livre blanc : "39 points clés pour optimiser votre site !"
Comment savoir quelle zone est visible par les utilisateurs ?
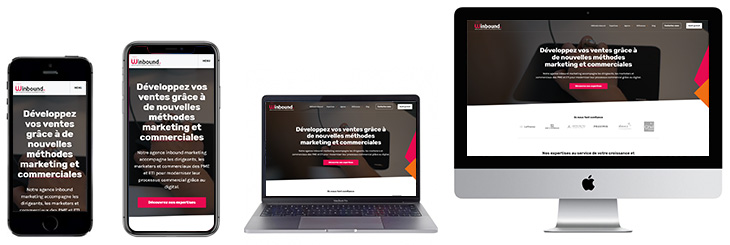
La quantité d’information visible par vos utilisateurs avant qu’ils ne fassent défiler la page dépend des tailles d’écrans.
Et ces tailles sont très variées : des mobiles aux ordinateurs, on en compte plusieurs dizaines sur le marché !
Sur cet exemple, on constate que les informations visibles à l’arrivée sur une page varient beaucoup d’un support (device) à un autre :
Pour que les informations importantes de votre site soient visibles dès le haut de page, y compris sur les plus petits devices, vous devez les positionner :
- Dans les 500 premiers pixels de votre page sur mobile
- Dans les 600 premiers pixels de votre page sur ordinateur (desktop).
Et maintenant, comment bien exploiter le haut des page ?
Pour bien choisir ce que vous allez mettre en haut de votre page, deux règles sont à garder en tête :
- L’utilisateur doit identifier rapidement ce que la page lui propose : cela passe par un titre clair et bien visible, une accroche, et si besoin, des visuels.
- Si votre page a des enjeux de conversion, les points de conversion doivent sauter aux yeux pour guider l’utilisateur.
Ainsi, en fonction de votre site et des typologies de pages, vous ferez des choix différents. Quelques exemples :
- Sur un site e-commerce, sur la page de détail d’un produit : avant de scroller, l’internaute doit pouvoir identifier le nom du produit, son visuel, le prix et le bouton d’ajout au panier.
- Sur une page dédiée au contact avec un formulaire : celui-ci doit être visible dès le haut de la page, avec une accroche incitant à le remplir.
Et ensuite, comment s’assurer qu’une page reste performante sur le long terme ?
Concevoir ses pages avec ces quelques règles en tête est le premier pas vers une ergonomie réfléchie pour la conversion.
C’est aussi une porte d’entrée vers l’amélioration de vos pages sur le long terme : en utilisant des solutions de cartes de chaleur ou en mettant en place des tests A/B sur votre site, vous pourrez répondre davantage aux besoins de vos utilisateurs et améliorer les performances de votre site.
Envie de savoir si vos pages sont bien performantes ? Ça tombe bien, nos équipes sont spécialisées en A/B Testing et Hotjar, et vous donneront toutes les clés pour optimiser les performances de votre site.
Nos experts ont aussi réalisé pour vous ce guide : en un coup d’œil, auditez votre site web et déterminez les points d'optimisation !
 Par Quentin GUERRY
Par Quentin GUERRY

.png)




.png?length=350&name=1757685439793%20(1).png)
