
Lors de la navigation sur un site, avez-vous déjà été frustré de ne pas trouver des informations sur un produit, voire à ne pas être assez rassuré et finalement quitter le site ?
Si la réponse est oui, cela signifie que le site en question n’a pas intégré des éléments nécessaires et/ou conçu une structure de page qui facilite la navigation jusqu’à l’achat du produit souhaité.
Les fondamentaux à intégrer sur une page produit
Avant d’aller plus loin sur certaines fonctionnalités, il est nécessaire de présenter aux utilisateurs des éléments indispensables pour faciliter leur découverte du produit. Voici une checklist des éléments qui doivent obligatoirement être présents :
- Le fil d’Ariane
- Le nom du produit
- Un visuel, au moins un et de très bonne qualité
- Un descriptif concis, sorte d’introduction en 2-3 lignes
- Les options spécifiques au produit (taille, couleur, contenant)
- La disponibilité du produit
- Le prix
- Les précisions sur les frais de port, rien n’est plus déceptif que de découvrir cela plus tard dans le parcours d’achat
- Un bouton d’ajout au panier
- De la réassurance (paiement sécurisé, service client/SAV, provenance du produit, certificat de qualité, retour offert etc.)
- Des produits similaires (cross-selling).
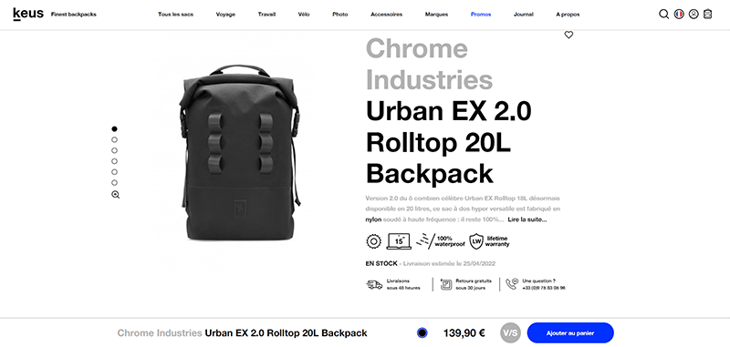
Pour illustrer les propos, voici un exemple d’un premier niveau de lecture du site Chrome Industries sur lequel on retrouve ces éléments.

La structure de la page produit
Les éléments définis, la mise en page doit également être optimisée sur mobile et sur ordinateur pour faciliter la lecture, la visibilité des informations principales et proposer une expérience positive. En effet, si les textes sont trop petits ou encore si le niveau de contraste n’est pas suffisant, les utilisateurs passeront au travers des éléments qui leur permettront de mettre le produit dans leur panier et de finaliser la transaction.
Respecter les fondamentaux d'ergonomie
C’est pourquoi il est primordial de respecter les fondamentaux de l’Ergonomie IHM (Interface Humain Machine), dans le but de proposer un site qui sera efficace et facile à utiliser. Parmi ceux-ci, il faut respecter le sens de lecture avec par exemple la photo du produit à gauche et les informations et le bouton sur la droite.
La hiérarchisation des informations permettra quant à elle de mettre en avant les éléments en fonction de leur importance pour atteindre les objectifs de conversion.
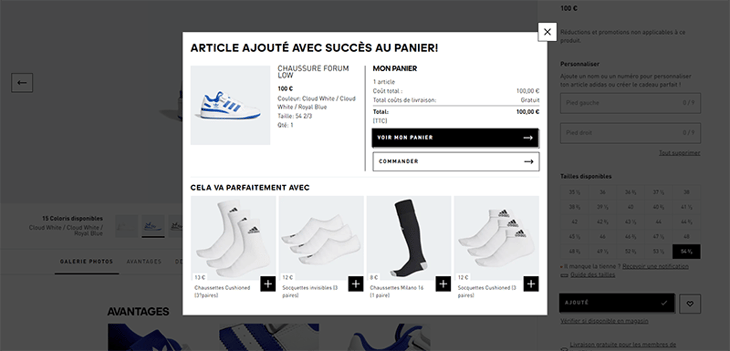
Dans le processus d’achat, le feedback lors de l’ajout d’un produit au panier ne doit pas être oublié. L’ouverture d’une fenêtre contextuelle, par exemple, confirmera à l’utilisateur l’action qu’il vient de réaliser et évitera qu’il se pose la question, voire ajoute plusieurs fois le même produit.

Les éléments secondaires
Pour aller plus loin, d’autres éléments peuvent être présentés aux utilisateurs pour les informer, les rassurer ou encore leur permettre de se projeter davantage. Parmi ceux-ci, on pourra trouver une description plus détaillée du produit ou encore des spécificités techniques particulières.
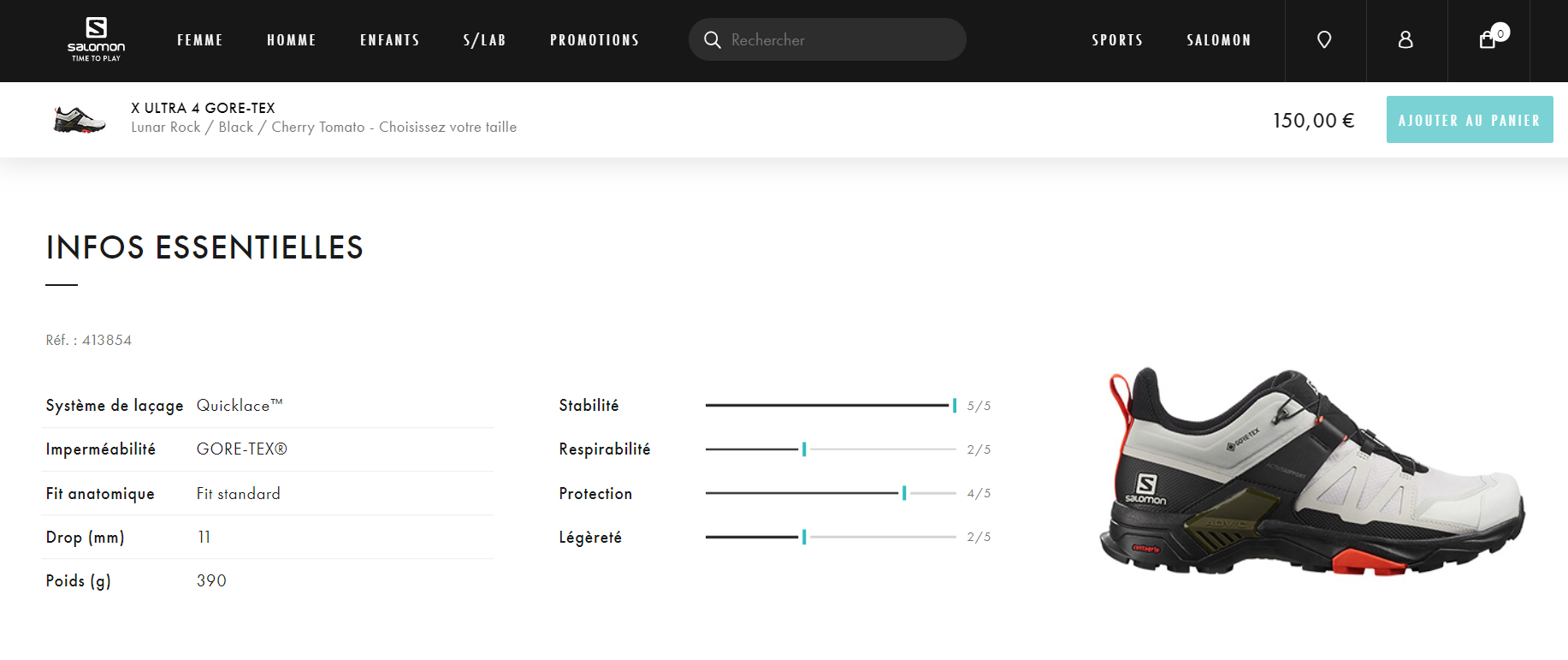
Un exemple avec le site de Salomon qui propose une section “Infos essentielles” avec des précisions sur le système de laçage, l’imperméabilité des produits ou encore des échelles sur des points en particulier (stabilité, respirabilité, protection, légèreté).

Des indications qui permettent à leurs utilisateurs d’en savoir un peu plus et surtout, qui évitent que les personnes quittent le site pour aller rechercher ces informations sur un autre site.
Convaincu.e de l'importance de créer des pages produits performantes pour faciliter la mise au panier et l'achat ? Envie d'avoir plus de conseils ? Ça tombe bien, nos experts ont réalisé pour vous ce guide complet pour un site ergonomique et performant ! ⤵️
 Par Pierre LAINÉ
Par Pierre LAINÉ




.png?length=350&name=1757685439793%20(1).png)
