Vous voulez être certain que la lecture de vos articles de blog est fluide ? Vous réfléchissez à une refonte et vous souhaitez assurer la meilleure expérience possible à vos utilisateurs ? Suivez ces quelques conseils pour améliorer la lisibilité des éléments sur votre site.
Assurez-vous que vos textes soient bien lisibles
Commençons par le plus facile à mettre en place : vos textes doivent être agréables à lire. Cela est d’autant plus important sur les pages chargées en contenu, comme un article de blog ou un contenu explicatif sur votre activité.
Pour assurer une lecture agréable, suivez le guide :
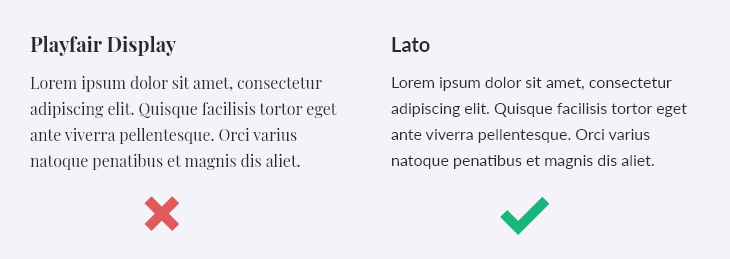
Choisissez une typographie facile à lire
Les titres de vos pages peuvent avoir une typographie qui reflète votre charte graphique, mais pour les corps de texte, on évitera les excentricités : préférez une typographie “sans empattements”, ici, c'est la lisibilité qui prime.

Les textes doivent être suffisamment gros
Vos paragraphes doivent être écrits avec une taille suffisante : une taille de 16 px suffira, mais si vous jugez que vos utilisateurs peuvent avoir des difficultés pour voir, n’hésitez pas à passer à 18 px ou 20 px (par exemple, si votre cible est plus âgée que la moyenne des internautes).
Il arrive de voir des sites avec des textes plus petits en version mobile, pour afficher plus de contenu sur les petits écrans de smartphone : ne le faites pas, vos utilisateurs n’ont pas une meilleure vue lorsqu’ils utilisent leur téléphone :)
Réglez l’interlignage pour aérer les paragraphes
Pour qu’un bloc de texte soit agréable à lire, ses lignes doivent être suffisamment espacées : réglez l’interlignage à au moins 1.5 fois la taille du texte. Par exemple, un texte en taille 16 px devra avoir un interlignage de 24px minimum.
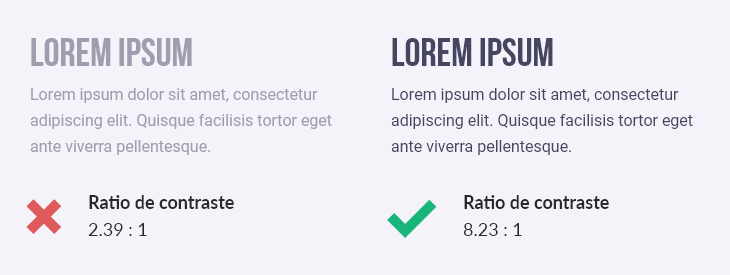
Faites contraster vos textes
Enfin, vos textes doivent être suffisamment contrastés. Les textes en gris clair sont esthétiques, mais soyez vigilant à ce qu’ils restent lisibles. Préférez une nuance suffisamment foncée.
L’épaisseur des caractères a aussi son importance : la plupart des typographies proposent une large gamme de graisses, allant du thin au black en passant par les graisses regular et bold. Vos corps de textes devront être en regular pour avoir un bon contraste.
Veillez à ce que vos éléments aient un contraste suffisant
Tous vos utilisateurs ne distinguent pas les éléments de votre site de la même manière : certains ont des défauts de vision, d’autres se trouvent dans un environnement moins propice à la lecture (avec des reflets sur leur écran, ou en extérieur avec une faible luminosité d’écran, etc.).
Pour cette raison, vous devez vous assurer que tous vos textes, boutons et éléments graphiques nécessaires à la navigation ont un bon contraste, pour une lisibilité tout-terrain.
Il existe de nombreux outils en ligne qui vous permettent de tester le contraste entre deux couleurs, comme celui-ci créé par Squarespace, ou celui-là. Ces outils se basent sur les recommandations des WCAG (Web Content Accessibility Guidelines).

Pensez aux utilisateurs atteints de troubles de la vision
Allons un peu plus loin dans les contraintes liées à l’accessibilité web, et intéressons-nous aux internautes qui ont des troubles de la vision.
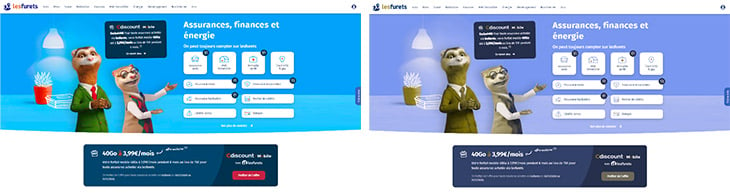
Prenons le cas des personnes atteintes de daltonisme : en France, la proportion de daltoniens est d'environ 8 % chez les hommes et de 0,4 % chez les femmes, avec plusieurs types de daltonisme. Votre site est donc obligatoirement visité par des personnes qui ne discernent pas toutes les couleurs.
 À droite, rendu d’un site pour une personne atteinte de daltonisme (deutéranopie).
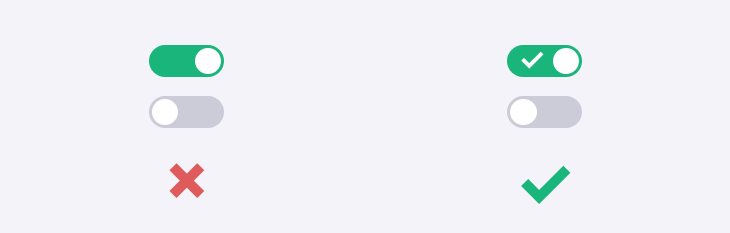
À droite, rendu d’un site pour une personne atteinte de daltonisme (deutéranopie).L’utilisation des couleurs dans une interface est très utile pour communiquer des informations, mais vous ne devriez pas vous reposer entièrement dessus. Car alors, certains utilisateurs auront une expérience dégradée.
Pour éviter la confusion, complétez toujours l’information avec un élément textuel ou visuel qui sera clair pour tout le monde :

Pour aller plus loin dans l'accessibilité web
Appliquer ces conseils vous permettra à coup sûr de rendre votre site plus agréable à utiliser pour une grande partie de vos utilisateurs.
L’accessibilité web est une problématique bien plus vaste qui vise à rendre les sites et services utilisables pour toutes les personnes atteintes de handicap (déficients visuels, malentendants, handicapés moteurs, etc.).
Une bonne accessibilité demande une interface visuelle optimisée, mais aussi la compatibilité avec les autres interfaces possibles, comme les lecteurs d’écrans utilisés par les personnes malvoyantes.
Les normes techniques pour une accessibilité optimale sont définies par le W3C dans les WCAG (Web Content Accessibility Guidelines).
En France, un référentiel est à respecter par les sites d’administrations publiques et peut servir à toute société souhaitant optimiser l’expérience des internautes sur son site web. Il s’agit du RGAA (Référentiel général d'accessibilité pour les administrations).
Vous souhaitez savoir comment améliorer l’expérience de navigation sur votre site ? Ça tombe bien, nos équipes spécialisées en UX et UI peuvent réaliser un audit d’ergonomie de votre site pour identifier les éléments d’amélioration.
Nos experts ont aussi réalisé un guide complet vous donnant toutes les clés pour optimiser le taux de conversion de votre site web grâce à l'UX ! ⤵️
 Par Quentin GUERRY
Par Quentin GUERRY


