Il est très rare qu’un internaute arrive sur un site web sans avoir un objectif. Il a toujours une idée derrière la tête : Il peut s’agir d’un produit, d’une mise en contact, de trouver une bonne affaire, etc.
Pour répondre aux attentes de votre visiteur, plusieurs éléments doivent être mis en place dont un CTA (Call to Action).
Sur votre site web, les CTA sont des éléments placés pour inciter le visiteur à agir. Il peut s’agir de boutons d’action ou encore de liens hypertextes. C’est cette action qui vous aidera à atteindre vos objectifs de conversion. Le but d’un CTA est de diriger vos visiteurs vers leurs réponses. Voici quelques exemples de boutons classiques :
- Télécharger l’application/le guide
- Inscrivez-vous pour connaître les mises à jour
- Obtenir un RDV
Mais un CTA n’est pas un simple bouton carré où vous écrivez l’action. Il requiert des connaissances en UX design (User eXperience) pour en optimiser l’affordance, c’est-à-dire sa capacité à suggérer sa propre utilisation. C’est une expertise essentielle pour assurer un bon taux de conversion. Des connaissances en UI Design (User Interface) sont également nécessaires pour que son utilisation soit intuitive et agréable !
Un CTA qui attire l’oeil
La couleur de votre CTA a son importance. Choisissez-la avec soin ! C’est en effet en fonction de cet élément qu’un CTA se fera remarquer.
Pour cela, vous avez 2 possibilités.
Utiliser des couleurs contrastées
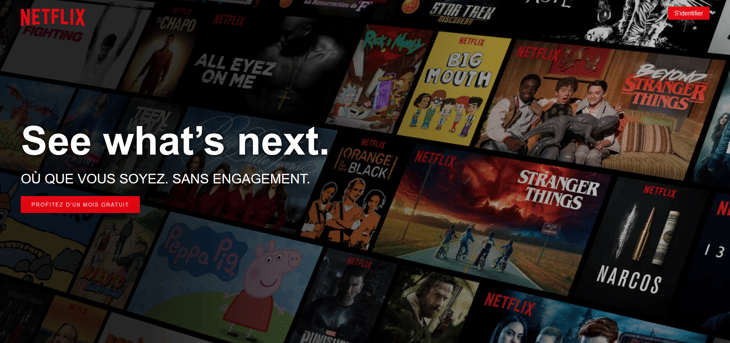
Voici la page d’accueil de Netflix. Vous avez remarqué le CTA ? Rouge, sur fond noir ! Même au milieu des affiches de films, on ne remarque que lui.

Se servir des espaces négatifs
C’est le deuxième conseil de nos experts en UX Design et ergonomie web : le vide, les espaces blancs (appelés espaces négatifs) autour de vos CTA sont essentiels pour aérer vos pages et isoler vos CTA des autres éléments de votre interface.
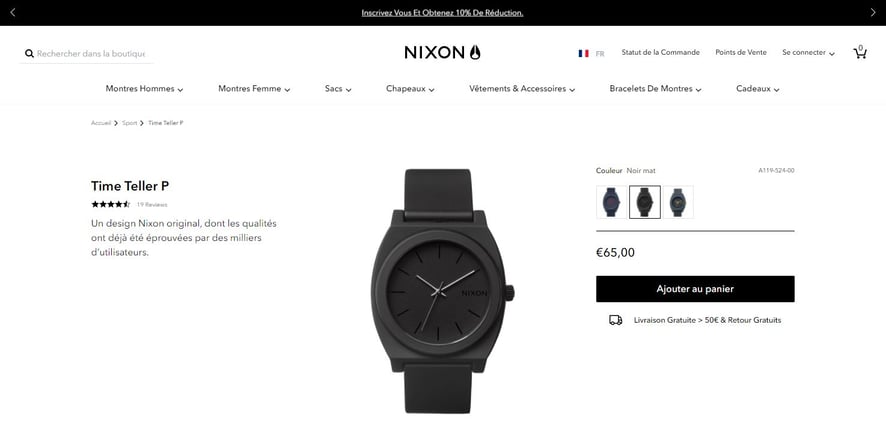
Regardez le CTA “Ajouter au panier” de la marque d’horlogerie Nixon. Rien à droite, rien à gauche, rien au-dessus. Tout est clair, c’est là qu’il faut cliquer !

Une formulation orientée vers l’action
Rédiger un wording qui incite l’internaute à agir n’est pas une chose évidente. Mais voici quelques conseils !
Commencez avec un verbe
Évitez les phrases basiques et ennuyeuses du type : “Cliquez ici pour plus d’informations”. Rédigez des CTA avec des phrases actives et incitatives comme “Obtenir une réduction immédiatement” ou “Commencez un essai gratuit”.
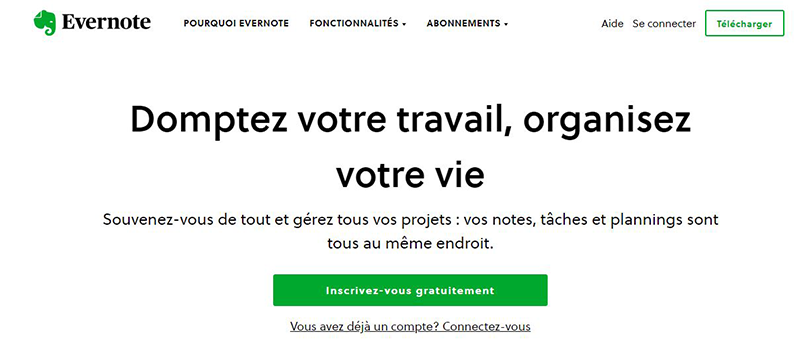
Prenez exemple sur le CTA d’Evernote :

Petite astuce de notre agence de webdesign de Rennes : pour des CTA efficaces, choisissez des verbes actifs comme “Obtenir”, “Rejoindre”, “Démarrer”, “Profiter”, etc. Et pour être encore plus incitatif, vous pouvez les conjuguer à la 1er personne du singulier !
Rédigez un texte bref et clair
Écrivez clairement ce que va obtenir l’internaute en cliquant sur le CTA. Idéalement, il doit contenir entre 2 et 5 mots.
Donner de la valeur à votre proposition
Vous constaterez que beaucoup de CTA ont des mots comme “Gratuit” dans leur wording. Ce n’est pas pour rien ! Cela permet de donner davantage d’importance à votre offre et d’y apporter de la valeur ajoutée.
Voici quelques mots qui aideront à persuader votre visiteur :
- Gratuit
- Bonus
- Immédiatement
- Réduction
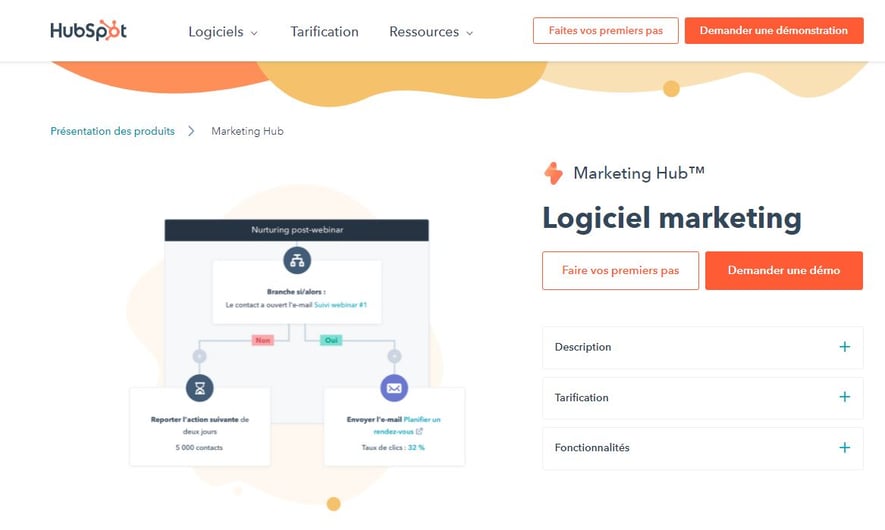
Le CTA de la homepage de la solution de marketing automation Hubspot présente est un bel exemple de CTA :

- Il intègre la notion de gratuité
- Il emploi un vocable de réassurance avec la notion de “premier pas”. Pas besoin d’être un expert pour le tester, l’internaute comprend qu’il va pouvoir débuter tranquillement.
Créer un sentiment d’urgence
Intégrer une notion d’urgence dans votre CTA peut considérablement améliorer votre taux de clic.
Par exemple : “Je profite de 25% de réduction aujourd’hui seulement !”
Intégrer une notion de temps limité pour prendre sa décision incite bien souvent les visiteurs à vouloir en profiter !
Venir en aide aux visiteurs
On retrouve souvent cette idée dans les boutons d’action pour tester une démo d’un produit. Quelques phrases rassurantes viennent informer le visiteur en lui annonçant qu’il n’a pas besoin de sa carte bleue par exemple. Une information supplémentaire qui incite souvent l’internaute à cliquer !
Un CTA visible sans scroller
L’emplacement de votre CTA est aussi important que le wording et sa couleur. Il doit être positionné dans une zone visible et logique. Placez-le au-dessus de la ligne de flottaison pour que les internautes le remarque tout de suite.
Idéalement, votre bouton d’action doit être un des premiers éléments que voit l’internaute en arrivant sur votre page.
Toute information supplémentaire doit être placée en-dessous de la ligne de flottaison pour être accessible sans perturber le visiteur.
Des boutons larges avec des coins arrondis
La forme de votre CTA compte aussi pour son affordance !
Un CTA suffisamment grand
Un CTA doit être visible. Il faut donc qu’il soit grand. Mais pas trop pour ne pas distraire le visiteur du contenu de votre page.
Tout est une question de modération.
Des coins arrondis pour votre CTA
C’est prouvé, les bords arrondis sont plus agréables pour les yeux d’un visiteur. Ce n’est pas une tendance design pour faire joli ! C’est efficace !

Faire plus avec moins !
Gardez à l’esprit que vous voulez que vos visiteurs agissent et se décident. Dans ce but, vous devez retirer tout obstacle. Si un internaute a trop de choix, il sera embrouillé et quittera votre site sans choisir. Donc, ne donnez pas trop d’options à vos futurs clients !
Si vous souhaitez inclure des options, incitez-les à choisir une solution plutôt qu’une autre. Evernote, toujours lui, l’a bien compris et pousse gentiment le visiteur à s’inscrire pour la version gratuite !
N’oubliez pas l’environnement
Pour finir, vous devez travailler un dernier élément pour créer un CTA efficace : l’environnement. La couleur de l’arrière plan de la page, des visuels ou encore les paragraphes autour du CTA ont également toute leur importance.
Ainsi, la forme, le fond, le wording et la couleur sont les 4 éléments que vous devez combiner pour créer un CTA efficace.
Si vous hésitez entre deux versions, vous avez toujours la possibilité de faire un A/B testing. Vous testez les résultats sur une durée limitée et vous conservez la solution avec le meilleur taux de clic.
Nos experts en ergonomie et UX design ont réalisé un benchmark de site e-tourisme pour vous montrer l’importance utilisateur !
 Par Pierre LAINÉ
Par Pierre LAINÉ