
Récemment nous parlions des bonnes pratiques pour améliorer la lisibilité de vos interfaces. Si la problématique du contraste a attiré votre attention, c’est le moment de s’y pencher en détail.
Voyons comment fonctionnent les outils de test de contraste, et dans quels cas leur utilisation n’est pas pertinente.
Les critères WCAG pour le contraste
Si vous vous intéressez au contraste de vos interfaces, vous avez sans doute déjà utilisé des outils en ligne comme https://coolors.co/.
Tous les outils de ce type se basent sur les mêmes critères, établis dans les WCAG : les Web Content Accessibility Guidelines. Il s’agit des directives d’accessibilité publiées par le W3C.
Ces outils comparent donc la luminance de la couleur de premier plan et de celle d'arrière-plan pour obtenir un ratio.
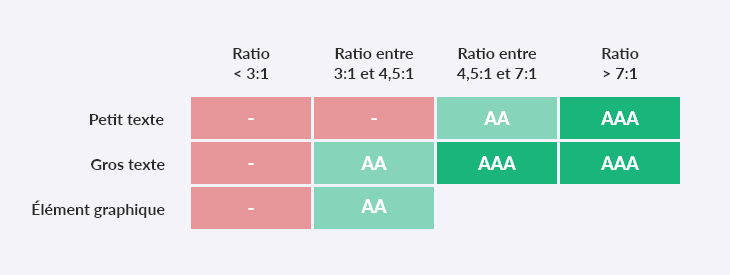
En fonction du ratio obtenu, le test de contraste peut échouer, ou réussir avec un niveau AA ou AAA. Le prérequis pour chacun de ces niveaux dépend aussi du type d’élément. Regardons de plus près :

Pour que le contraste soit suffisant, le ratio devra être d’au moins 4,5:1 pour vos corps de textes. Les critères sont plus tolérants pour les gros textes (titres, ou textes en gras) et les éléments graphiques pour lesquels un ratio de 3:1 est suffisant.
Les limites des critères WCAG
Ces tests sont extrêmement utilisés par les designers, et pour cause : la lisibilité d’un élément sur un site peut varier selon de nombreux critères : la qualité de l’écran utilisé, l’environnement, ou encore la vision de l’internaute. Un designer d’interface ne peut donc pas se contenter d’évaluer sa maquette d’un simple coup d'œil et juger que le contraste est suffisant.
En revanche, beaucoup de designers utilisent ces critères sans savoir comment ils fonctionnent, et comment ils ont été définis. Voici quelques cas particuliers pour vous éviter d’utiliser les critères WCAG lorsqu’ils ne sont pas pertinents :
Dois-je chercher à avoir un contraste AAA ?
À première vue, le niveau AAA peut être considéré comme un idéal à atteindre.
Pourtant, lorsqu’on s’intéresse de plus près au contenu des WCAG, on s’aperçoit que :
- Les WCAG demandent une conformité au niveau AA, et non AAA
- Le niveau AAA a été conçu pour compenser un défaut de vision de 20/80 ou au-delà, qui ne serait pas déjà corrigé par une technologie d’assistance (lecteur d’écran, loupe électronique…).
Le document de référence précise que les personnes concernées à ce stade utilisent déjà une de ces technologies d’assistance.
Par ailleurs, une perte de vision atteignant ce stade est rare et concerne généralement des déficiences liées à l’âge. Le plus souvent, ces pertes de vision surviennent à partir de 70 ans.
Ainsi, le niveau AAA est prévu pour des cas bien particuliers : à moins que votre audience ne soit composée d’une grande proportion de personnes susceptibles d'être malvoyantes, il n’est pas nécessaire de chercher un niveau de contraste aussi élevé.
Les critères des WCAG sont-ils toujours fiables ?
Il existe quelques cas de figure pour lesquels le test ne donne pas un résultat fidèle à l’impression des internautes.
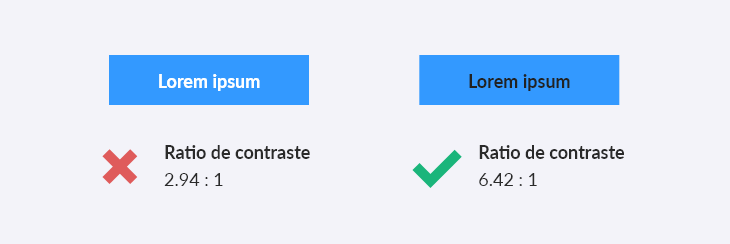
Prenons un exemple : je souhaite un bouton avec cette nuance de bleu, et selon les critères des WCAG je devrais utiliser un texte noir plutôt que blanc :

Pourtant, lorsqu’on interroge des utilisateurs, on s’aperçoit que la majorité trouve le texte plus lisible en blanc.
Ce cas de figure se répète lorsque le texte est blanc et la couleur d’arrière-plan a une forte luminance, ce qui est souvent le cas avec certaines nuances de bleu, orange ou vert par exemple.
Les critères utilisés par les tests de contraste sont donc très utiles dans la majorité des cas, mais ils doivent se contenter de guider le design de votre site, sans dicter vos choix.
 Par Quentin GUERRY
Par Quentin GUERRY





