
Dans un contexte où le trafic des sites web diminue de 3,3 %, où le coût par visite a bondi de 19 % et où le taux de conversion a chuté de 6,1 % (Source : Contentsquare 2025), optimiser son taux de conversion n’a jamais été aussi stratégique. Plutôt que d’investir toujours plus pour attirer du trafic, il est essentiel de maximiser la performance des visiteurs déjà présents sur votre site.
Les marques qui excellent en conversion ont compris que chaque détail compte : l’emplacement d’un bouton, la clarté d’une offre, la fluidité du parcours d’achat… Ces ajustements peuvent sembler mineurs, mais ils font toute la différence entre un simple visiteur et un client converti.
Découvrez comment exploiter tout le potentiel de votre site avec ces 10 optimisations CRO basées sur des cas concrets* mis en place par Yumens et des résultats mesurés.
1° – Optimiser la page d’accueil pour capter l’attention dès la première seconde
Votre page d’accueil est votre vitrine digitale. Si elle ne permet pas à l’utilisateur de trouver rapidement ce qu’il cherche, il partira.
Un test mené sur mobile a permis d’améliorer de 78 % l’accès aux sous-catégories et de réduire de 5 % le taux de rebond simplement en ajoutant un carrousel en swipe.
Un utilisateur qui trouve rapidement l’information qu’il cherche est un utilisateur qui a plus de chances de convertir.
2° – Simplifier le menu de navigation pour guider efficacement les utilisateurs
Un menu complexe ou avec des intitulés trop vagues est une barrière à la conversion. Un simple changement de wording peut faire la différence : remplacer "Nos offres" par "Promotions" a généré une hausse de 30 % des clics sur cette section d’un site e-commerce.
Un menu bien pensé permet de structurer l’expérience utilisateur et d’orienter naturellement les visiteurs vers les pages clés du parcours d’achat.
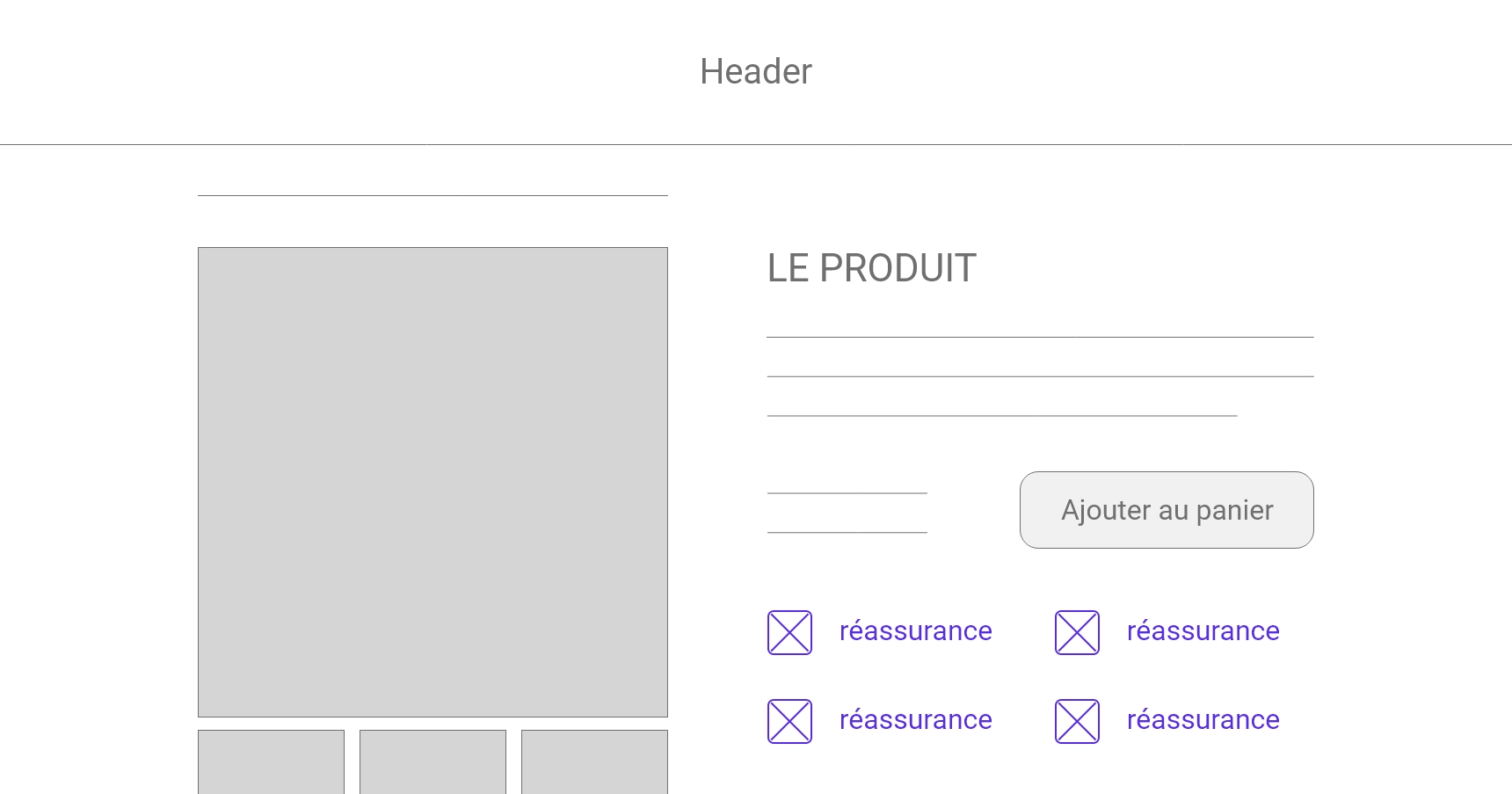
3° – Optimiser la page produit pour convaincre immédiatement
La page produit est une étape cruciale : c’est à cet instant que l’utilisateur décide d’ajouter ou non un article à son panier.
Sur un site e-commerce, l’ajout d’éléments de réassurance à côté du bouton “Ajouter au panier" a entraîné une hausse de 51 % des transactions et 67 % de chiffre d’affaires supplémentaire.
Le visiteur ne doit pas avoir à chercher des informations essentielles : elles doivent être visibles et accessibles instantanément.
4° – Faciliter l’étape du panier pour limiter les abandons
Un panier trop complexe ou un bouton "Commander" peu visible peut provoquer des abandons massifs.
Sur un site e-commerce, l’ajout d’un bouton sticky, fixe au scroll, "Commander maintenant" en bas de l’écran a généré une hausse de 9 % des transactions et de 12 % d’accès supplémentaires à la page de commande.
Faciliter l’accès au paiement, c’est éviter de perdre un utilisateur déjà convaincu.
.png?width=2703&height=2113&name=Design%20sans%20titre%20(2).png)
5° – Optimiser les boutons d’action pour guider l’utilisateur vers la conversion
Les boutons d’action (CTA) sont le dernier rempart avant la conversion. Mal placés, peu visibles ou avec un message peu engageant, ils peuvent ralentir, voire stopper, l’élan d’un visiteur prêt à passer à l’action.
Un test réalisé sur un site de génération de leads a démontré que le simple fait de repositionner un CTA et de modifier sa couleur a permis d’augmenter de 76 % le taux de conversion et de 53 % le taux de clic sur le CTA principal.
Un bon design ne suffit pas à garantir l’efficacité d’un CTA. Son message doit inciter à l’action avec un bénéfice clair et immédiat. L’A/B testing est une bonne méthode pour optimiser les CTA en testant différentes couleurs, placements et messages. Par exemple, un bouton contrasté et un texte plus percutant comme "Profitez de l’offre maintenant" génèrent souvent plus de clics qu’un simple "Découvrir".
Le constat est clair : un CTA visible, engageant et bien placé peut drastiquement changer le taux de transformation..png?width=1563&height=750&name=Design%20sans%20titre%20(1).png)
6° – Rassurer les visiteurs pour lever les freins à l’achat
Pourquoi un utilisateur hésite-t-il avant de finaliser son achat ? Souvent par manque de confiance. Ils ont peur de ne pas pouvoir retourner un produit, craignant des frais cachés ou une expérience décevante.
Sur un site e-commerce, l’ajout d’éléments de réassurance comme "retours gratuits", "paiement sécurisé", "livraison rapide" près du bouton d’achat peut largement booster les conversions.
Les avis clients et témoignages, quand ils sont bien visibles, jouent aussi un rôle clé dans la prise de décision. Ces preuves sociales renforcent la confiance et favorisent la conversion.
La réassurance n’est pas un détail. Elle doit être pensée comme un élément central de l’expérience utilisateur.
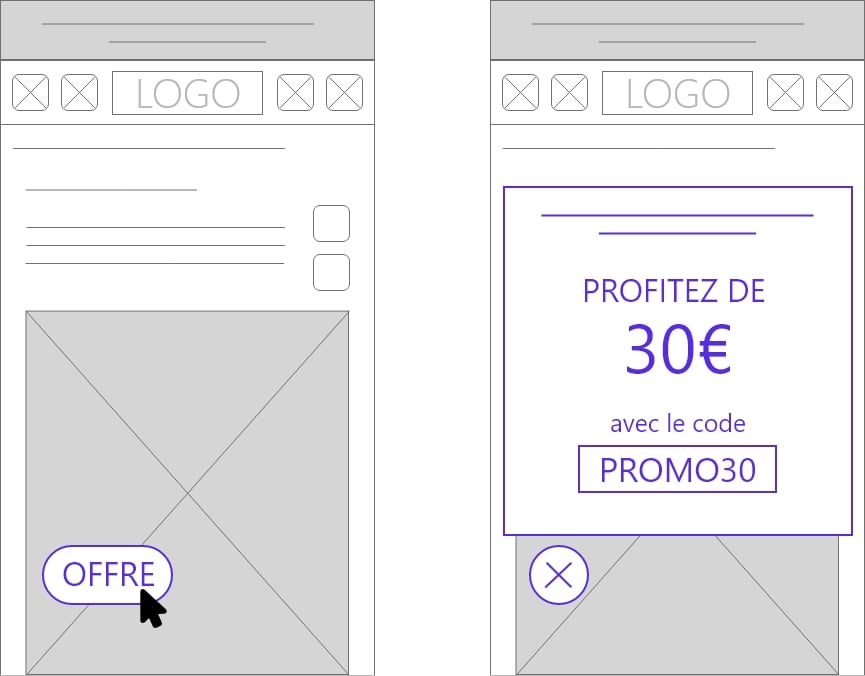
7° – Exploiter les promotions pour stimuler l’engagement
Les promotions bien mises en avant peuvent être de véritables déclencheurs de conversion. Sur mobile, un site e-commerce a testé l’affichage d’une offre promotionnelle à la deuxième visite d’un utilisateur ayant abandonné son panier. Résultat ? Une augmentation de 37 % du taux de conversion.
Les promotions ne doivent pas être affichées au hasard. Elles doivent être stratégiquement positionnées pour maximiser leur impact et encourager la finalisation de l’achat.

8° – Fluidifier le tunnel de conversion pour minimiser les frictions
Le tunnel de conversion est l’étape ultime avant la transaction. Pourtant, c’est souvent là que les utilisateurs abandonnent leur parcours. Une mauvaise expérience (trop d’étapes, distractions inutiles, demande d’informations superflues) peut faire chuter drastiquement le taux de conversion.
Une optimisation essentielle consiste à mettre en quarantaine l’utilisateur : limiter les distractions en supprimant les liens sortants et les éléments non essentiels.
Moins d’obstacles, c’est plus de conversions.
9° – Optimiser la landing page pour une conversion immédiate
Sur une landing page (LP), chaque élément doit être pensé pour inciter à l’action immédiatement. L’utilisateur ne doit pas avoir à scroller pour comprendre l’offre ou trouver le formulaire.
Remonter un formulaire au-dessus de la ligne de flottaison sur la version mobile d’un site e-commerce a permis d’augmenter de 55 % le taux de conversion. Un positionnement stratégique des CTA et une proposition de valeur percutante dès le premier écran font toute la différence.
Une LP efficace, c’est une LP qui capte et convertit en un instant.
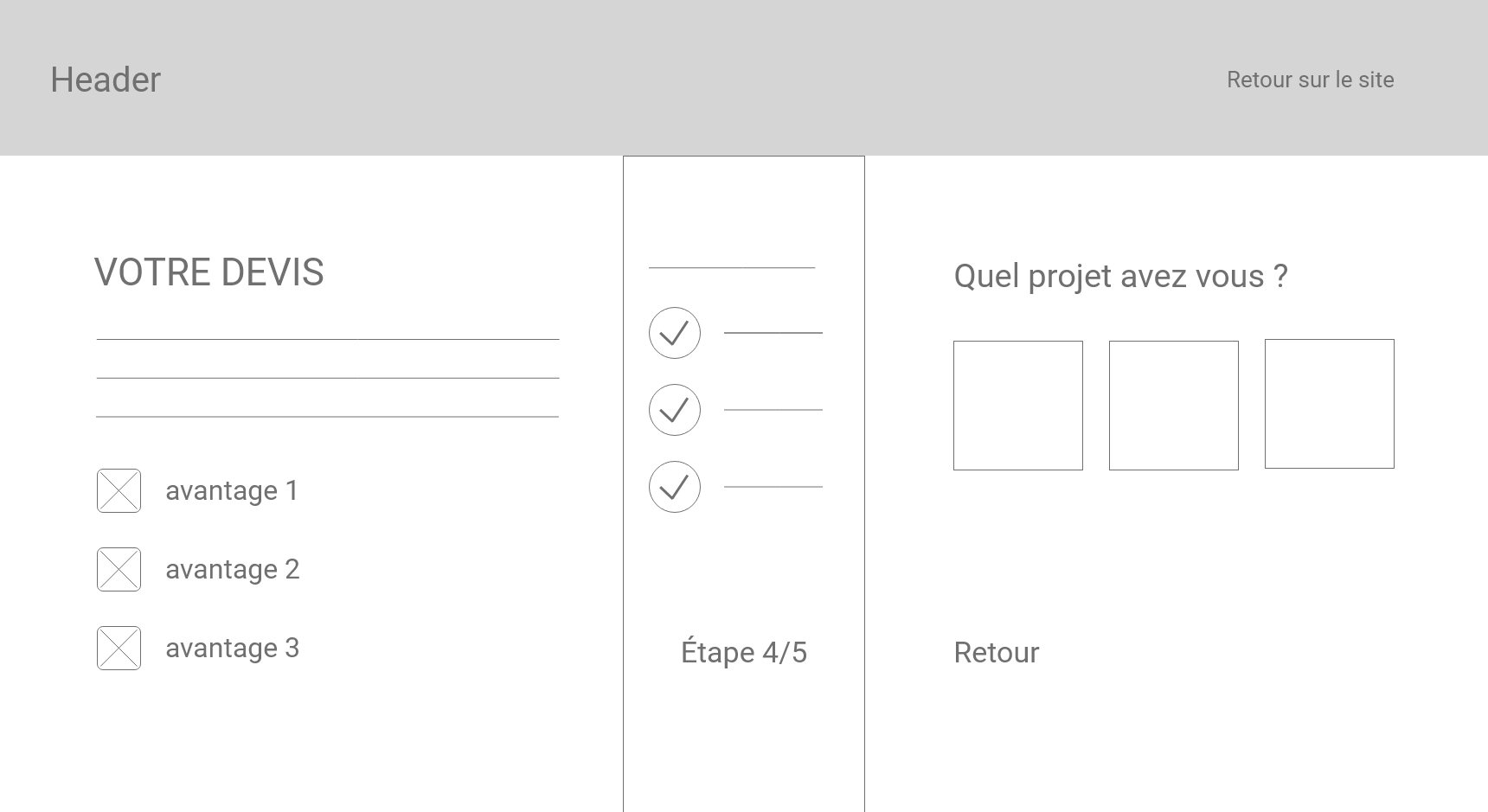
10° – Réduire la friction des formulaires pour booster leur complétion
Les formulaires de conversion sont souvent des points de friction majeurs. Plus ils sont longs et complexes, plus les utilisateurs hésitent à les remplir.
Passer d’un formulaire en une seule étape à un processus en plusieurs étapes a permis à une entreprise d’augmenter son taux de conversion de 233 % et de réduire son coût par lead de 40 %.
L’astuce ? Ne pas demander trop d’informations en une seule fois. Une approche progressive fluidifie l’expérience et encourage les utilisateurs à aller jusqu’au bout.
L’optimisation du taux de conversion est un travail d’ajustement permanent. Ces 10 optimisations, basées sur des résultats concrets, montrent à quel point de petits changements peuvent avoir un impact énorme sur la rentabilité d’un site web.
Vous souhaitez identifier vos leviers d’optimisation et maximiser votre conversion ? Contactez nos experts pour un diagnostic personnalisé et passez à l’action dès maintenant !
* Cas Yumens : les cas et les performances qui vous sont présentés dans cet article sont des expériences mises en place par Yumens
Boostez votre CRO grâce à une UX optimisée
L’optimisation du taux de conversion ne peut être dissociée de l’expérience utilisateur. Une approche centrée sur l’UX permet d’identifier et de lever les points de friction pour maximiser les performances. Découvrez notre guide complet sur la synergie entre UX et CRO.

 Par Charlotte Delpuech
Par Charlotte Delpuech

-1.png?width=2703&height=2113&name=Design%20sans%20titre%20(1)-1.png)


.jpg?length=350&name=shutterstock_2479369379%20(2).jpg)
