Le site internet se situe au cœur de la stratégie globale d’une marque. L’un des aspects importants de ce média est la création de contenus de qualité qui attireront les utilisateurs sur votre site. Les internautes sont sensibles aux contenus qui apportent une valeur ajoutée et qui peuvent influer sur leur comportement en ligne, tout au long de leur processus de réflexion.
Cependant, pour rendre les attractifs, il ne suffit pas uniquement de rédiger des contenus adaptés aux profils de vos utilisateurs (personas). En effet, encore faut-il que votre site ou votre blog soit eux aussi travaillés pour les rendre lisibles, attrayants et accessibles.
Le Design est donc un facteur important à prendre en compte dans la qualité de l'expérience utilisateur, un pan à travailler en parallèle de la stratégie digitale dans son ensemble.
Pourquoi le Design d'un site ou d'un blog doit être attrayant ?
La conception visuelle dans son ensemble doit présenter de la cohérence et de l'homogénéité.
Parmi les éléments sur lesquels il est nécessaire de prêter attention, on peut citer l'utilisation d'une ou plusieurs typographies adaptées, une hiérarchie des informations claire ou encore une palette de couleurs accessible pour permettre une lecture facile sur les différents terminaux, le mobile en premier lieu. Ce sont ces détails qui, mis bout à bout, vont participer grandement à la création d'une expérience utilisateur réussie, en apportant par exemple de la convivialité ou encore de la fiabilité.
La typographie, première étape de l'accessibilité
L'une des règles fondamentales en UI est l'utilisation de typographies sans empattements pour faciliter la lecture.
Néanmoins, la réflexion autour de la police d'écriture ne s'arrête pas là.
Il est également important de réfléchir à la mise en forme de cette typographie, notamment à travers l'utilisation d'une grille bien déterminée ou encore des espaces blancs adaptés (espaces de respiration), ceci pour offrir un confort de lecture.
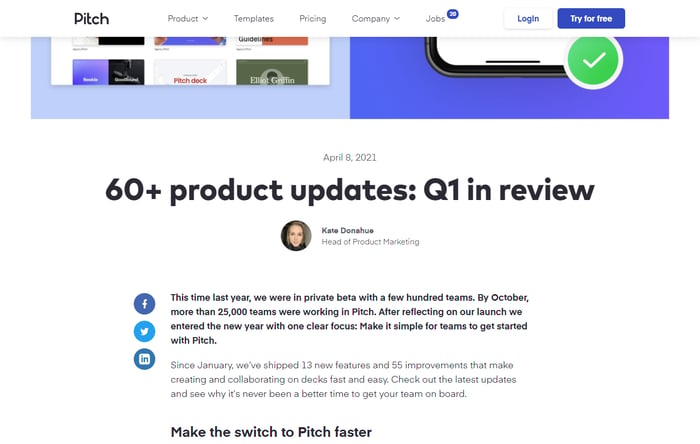
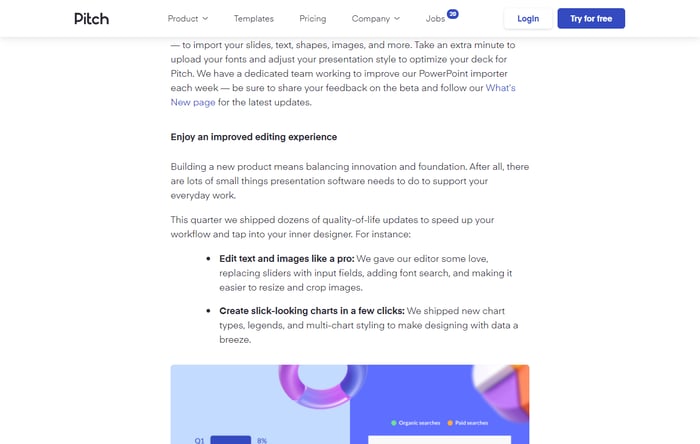
Exemple ci-dessous avec le blog de la solution Pitch.

Tout d'abord, on constate qu'il y a une utilisation d'une grille et des colonnes cohérentes. Les gouttières, espaces verticaux, sont adaptés pour faciliter la lecture du contenu principal qui se trouve au centre de la page. Le texte est quant à lui bien aligné sur la gauche dans cette grille.
Un aparté sur l'alignement des contenus textes sur un site internet, un blog ou encore un e-book : ceux-ci doivent être alignés sur la gauche pour les rendre plus accessibles, plutôt que justifiés ou encore centrés.
On note également des variations dans l'utilisation de la typographie avec des textes par défaut ("regular"), en gras, en italiques ou encore soulignés pour indiquer des liens.

Les espaces entre les lignes sont adaptés, ce qui permet de créer un bloc de texte aéré et facile à lire. Il est primordial d'adapter l'interlignage, par exemple en augmentant celui intégré par défaut pour éviter d'avoir des blocs de textes illisibles.
Adopter une hiérarchie et des couleurs adaptées
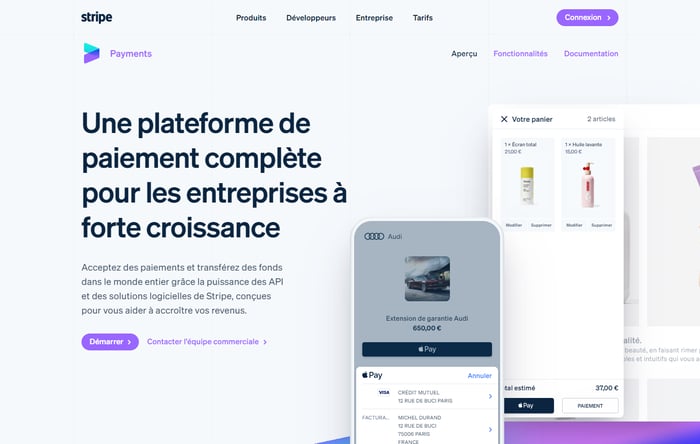
Le site de Stripe, société de traitement des paiements en ligne pour les entreprises, présente une hiérarchie des informations cohérente, des couleurs et des visuels qui renforcent l'expérience visuelle et qui rendent le contenu attrayant.

Concernant la hiérarchie de l'information, cette dernière est créée grâce à l'utilisation pertinente de différents styles de typographie, taille ou encore graisse.
L'œil des utilisateurs est ainsi guidé naturellement vers les informations importantes pour leur permettre de facilement identifier les contenus de la page et faciliter la navigation.
Quelques conseils pour la conception d'une bonne hiérarchie de l'information :
-
utilisez maximum deux typographies différentes
-
limitez les styles de typographies (regular, italic, graisse)
-
conservez une homogénéité sur l'ensemble des pages de votre site
Une précision sur la palette de couleurs : celle-ci doit avant tout être en accord avec votre charte graphique. Si votre couleur dominante est le rouge, intégré uniquement du bleu créé une différence qui pourra sembler exotique.
Second conseil : il faut utiliser des couleurs complémentaires, en particulier pour faire ressortir les call-to-action (CTA), qu'ils s'agissent de "simples" boutons ou des sections dédiées à la conversion.
Terminons par la partie liée aux visuels.
Chaque image (illustration, photo) utilisée sur le site doit être de haute qualité, tout en garantissant un temps de chargement le plus rapide possible. Ces éléments peuvent apporter de précieuses informations aux utilisateurs, les rassurer, leur donner envie de vous contacter ou de télécharger une ressource. Le style des visuels doit également être cohérent sur tout le site bien entendu, mais également sur l'ensemble de vos supports de communication, tels que les visuels utilisés sur vos réseaux sociaux.
Les images ont un impact direct sur la conception visuelle globale. Elles doivent aider les utilisateurs à comprendre visuellement le contenu et non pas être là uniquement pour la décoration. Exemple ci-dessous avec le site Winbound et la page dédiée à la présentation de la stratégie ABM (account-based marketing). Les illustrations et schémas présentent le même esprit graphique, ce qui crée une cohésion visuelle globale.

En conclusion
Une bonne conception n'est pas le fruit du hasard. Chaque élément doit être réfléchi, testé et optimisé pour parvenir à un résultat qui vous permettra d'atteindre vos objectifs de conversion, tout en créant une expérience facilitée pour vos utilisateurs. Le principe du "beau/pas beau" doit être mis de côté et s'orienter vers une conception visuelle attrayante, adaptée et accessible.
Les grands points à retenir :
-
optimisez la mise en page de vos contenus pour les rendre lisibles
-
créez une hiérarchie cohérente et une charte adaptée
-
soyez homogène pour présenter de la cohérence à vos utilisateurs, une façon subtile pour qu'ils identifient rapidement votre marque
C'est grâce à ces premiers principes de conception que vous et vos utilisateurs trouverez le design de votre site "beau" et l'expérience agréable.
 Par Pierre LAINÉ
Par Pierre LAINÉ